Costog

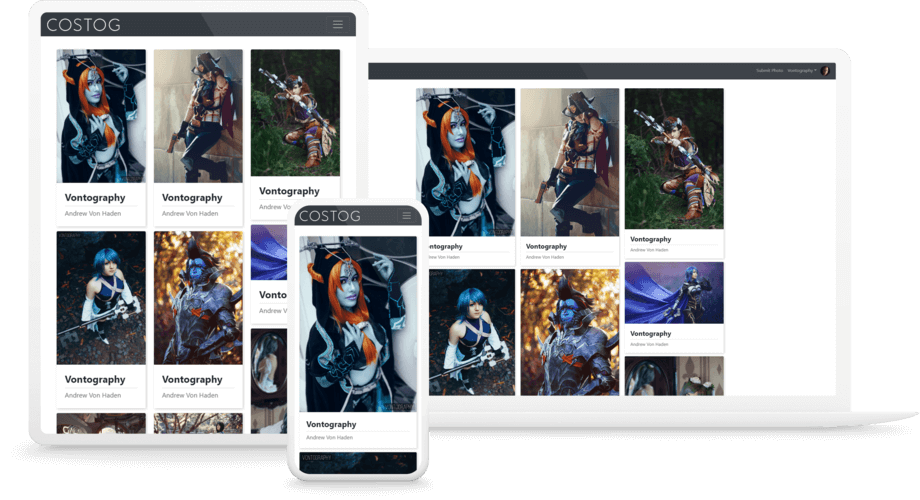
Costog is a site with the purpose of providing cosplay photographers a platform to have their work critiqued. Members can leave feedback on other’s work as well as upload their own photos. As users add more photos and critiques, they will earn points which will increase their rank. The site was built entirely in Vue and uses Firebase for its database.
Development
Costog is a single page application that was originally built with the CDN version of Vue. It was recently rebuilt in the CLI version of Vue to make the project more modular and allow for easier continued development.
The app has several plugins and dependencies that it utilizes. Vue Router was used for the managing of pages, Bootstrap Vue handles a majority of the styles on the site, and Vee Validate 3 was implemented to validate all form submissions.
Firebase
Costog uses the Cloud Firestore NoSQL database by Firebase for storing both data and images. User signup and login is also handled Firebase’s authentication system. Because of the database’s real time data syncing, content can be updated in real time without the user needing to refresh.
Photo Uploading
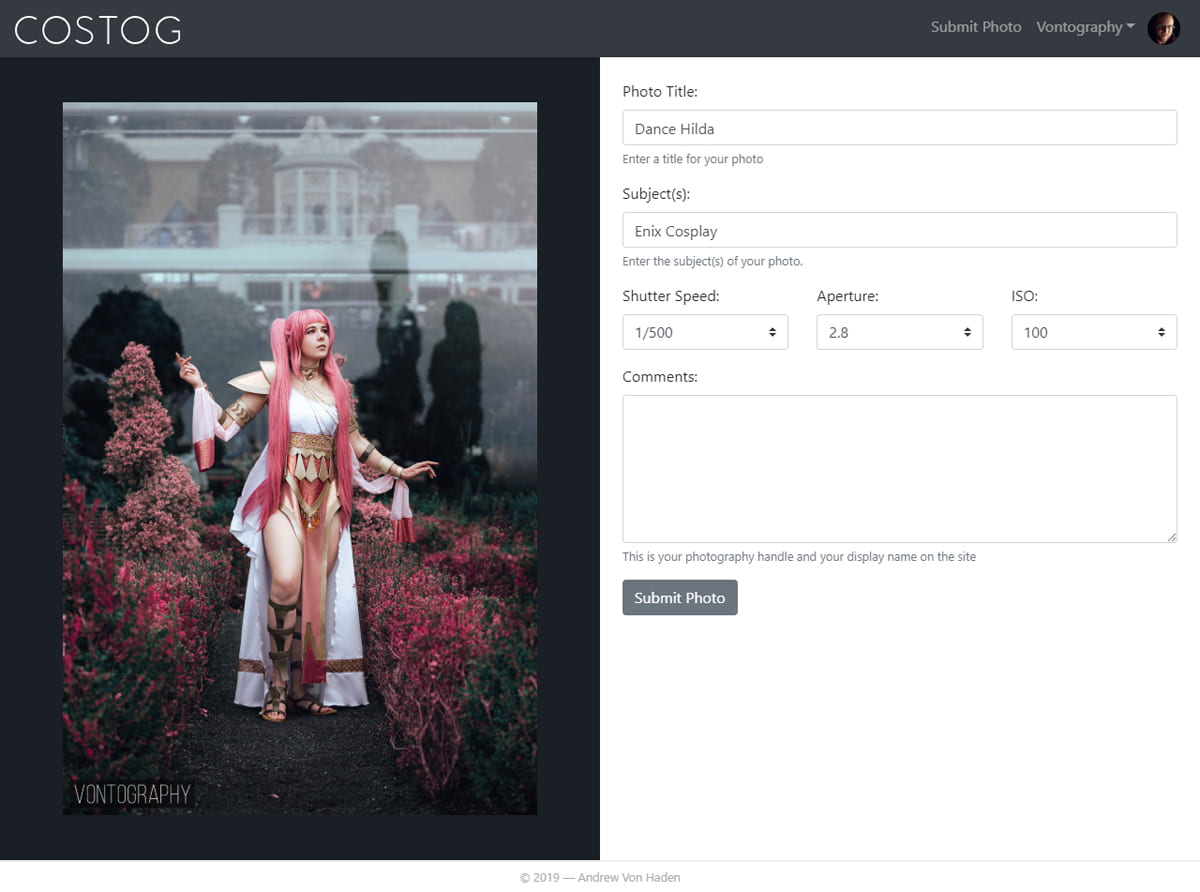
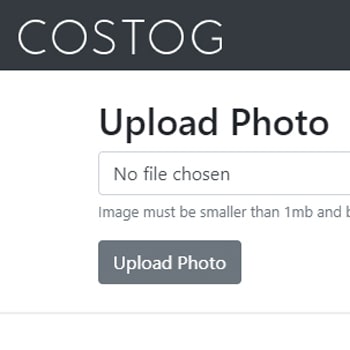
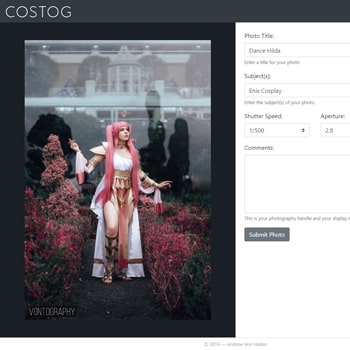
Once a user is logged in, they can upload a photo to the site. The image is validated for mime type and file size. After they upload an image, they are automatically redirected to the photo details page. If the image that is being uploaded has shutter speed, aperture, or ISO metadata attached to it, it will automatically be scrapped from the image and added to the form.
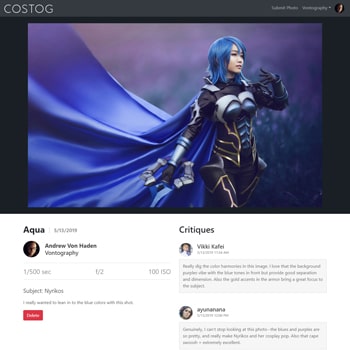
After the photo is submitted, the user will be redirected to the photo’s page where other users can leave critiques. If the photo uploader would like to delete their photo, they can click delete and the image will be removed from the site database and storage.