Yale School of Art Redesign

Yale School of Art was looking to update their web presence, as their current website both visually and organizational did not reflect the Ivy League education quality of Yale School of Art and Yale as a whole. Tripwire Creative took on the task of redesign the site and a restructuring of the content from the ground up. The project was taken from proposal to concept to testing prototype.

Tripwire Creative
The Tripwire team that worked on this project was made up of:
Lauren Zache
- Project Manager
- User Researcher
- Information Architect
- Content Strategist
Stephany Reynolds
- Interaction Designer
- Brand Strategist
- Business Analyst
Andrew Von Haden
- Visual Designer
- Front End Developer
- Back End Developer
- Copywriter

Project Proposal
The team at Tripwire thoroughly examined Yale School of Art’s previous site and considered the school’s business goals while developing a project proposal. The proposal outlined an overview of the project as well at the approach Tripwire was taking in building the site. A detailed explanation of the scope of work explained all of the work that would be preformed in the process of creating the site. Click the below to view the proposal.
View the ProposalMockup
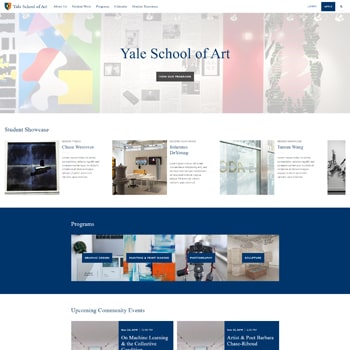
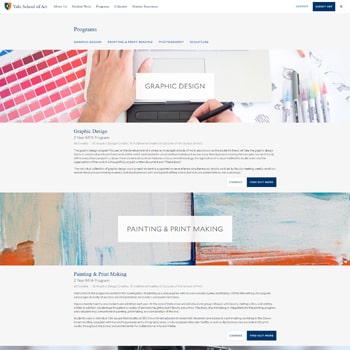
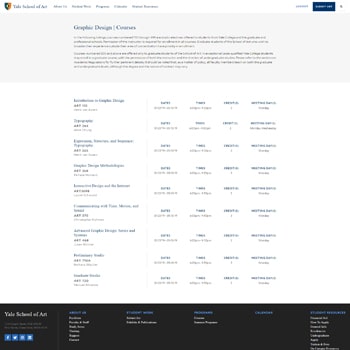
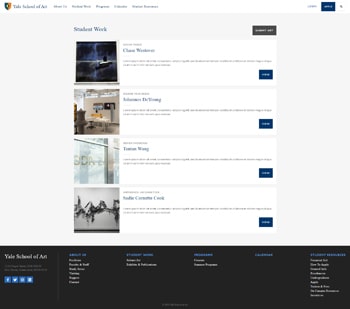
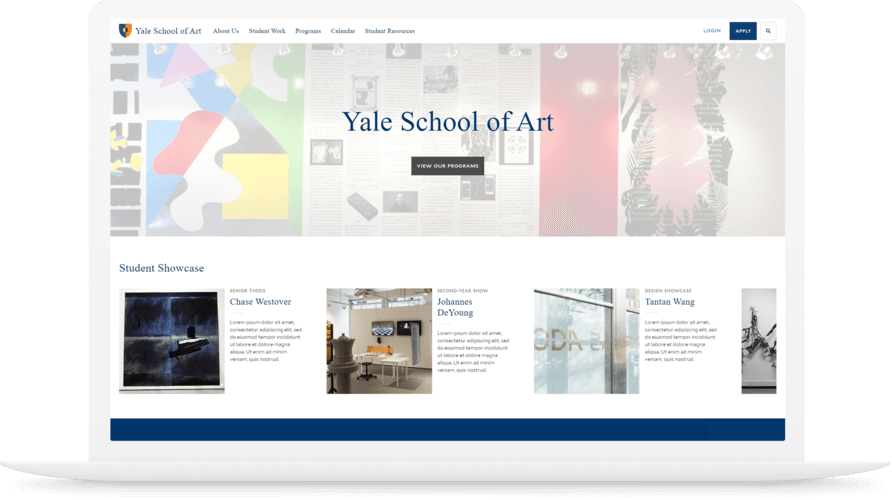
After careful planning of the content and the structure of the site, mockups were created to show how all of the pages of the site would look and function. These mockups were created for desktop, tablet, and mobile views so that every viewer of the site would receive an optimal experience regardless of platform.
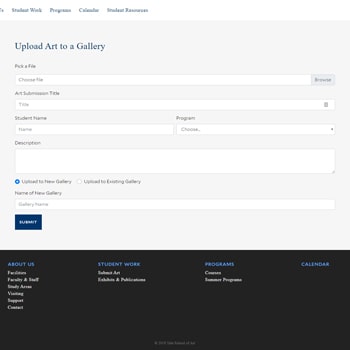
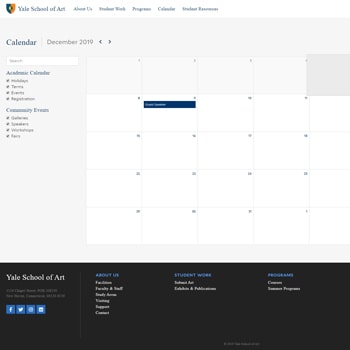
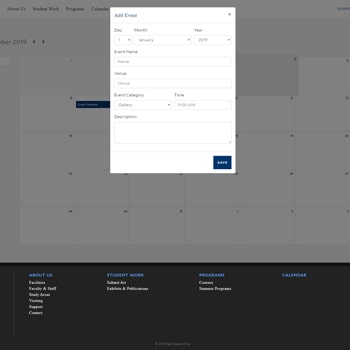
Prototype and Testing
A functional prototype of the site was developed in order to perform user testing. The site was built out with only the needed functionality for testing, so some pages have been left out and some features are only representations of actual functionality. Since the site was only tested on desktop, that view of the site was the only one built out. Subjects were brought in to perform various tasks on the site while being observed and to provide feedback. Those observations and user feedback were taken and used to modify the site to better serve the users.